Design Attribute In Salesforce:
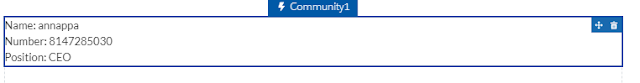
Community1:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name = "Name" type = "String"/>
<aura:attribute name = "Phone" type = "String" />
<aura:attribute name = "Position" type ="String"/>
<p>
Name: {!v.Name}
</p>
<p>
Number: {!v.Phone}
</p>
<p>
Position: {!v.Position}
</p>
</aura:component>
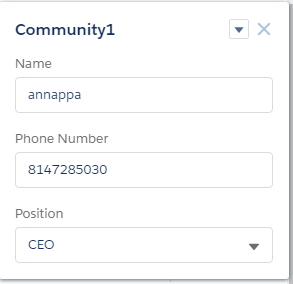
Design Attributes:
<design:component >
<design:attribute name ="Name" label="Name"></design:attribute>
<design:attribute name ="Phone" label="Phone Number"></design:attribute>
<design:attribute name ="Position" label="Position" datasource = "CEO, President, Manager"></design:attribute>
</design:component>
Design Attribute value Specification:
If we add label for design attributes,component will change to design attribute name
<design:component label="design Practise" >
<design:attribute name ="Name" label="Name"></design:attribute>
<design:attribute name ="Phone" label="Phone Number"></design:attribute>
<design:attribute name ="Position" label="Position" datasource = "CEO, President, Manager"></design:attribute>
</design:component>
Community1:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name = "Name" type = "String"/>
<aura:attribute name = "Phone" type = "String" />
<aura:attribute name = "Position" type ="String"/>
<p>
Name: {!v.Name}
</p>
<p>
Number: {!v.Phone}
</p>
<p>
Position: {!v.Position}
</p>
</aura:component>
Design Attributes:
<design:component >
<design:attribute name ="Name" label="Name"></design:attribute>
<design:attribute name ="Phone" label="Phone Number"></design:attribute>
<design:attribute name ="Position" label="Position" datasource = "CEO, President, Manager"></design:attribute>
</design:component>
Design Attribute value Specification:
If we add label for design attributes,component will change to design attribute name
<design:component label="design Practise" >
<design:attribute name ="Name" label="Name"></design:attribute>
<design:attribute name ="Phone" label="Phone Number"></design:attribute>
<design:attribute name ="Position" label="Position" datasource = "CEO, President, Manager"></design:attribute>
</design:component>